設定圖片高度,要寫死高度還是不要寫死高度?
就像最開始提到,響應式網頁超級超級重要,所以如果在不同螢幕大小,圖片太大超出畫面(或著太小)的話,體驗感覺就會大大地扣分。

絕對高(寬)度或相對高(寬)度:px或%
缺點:沒有RWD,後續要調整也很麻煩
在不同斷點有不同的大小:media query
自動調整:max-width, min-width
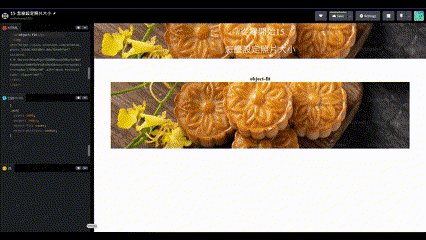
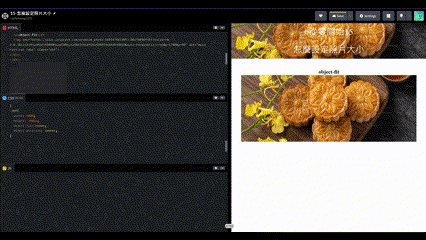
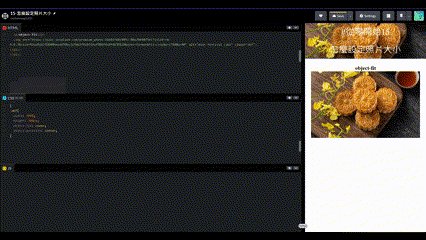
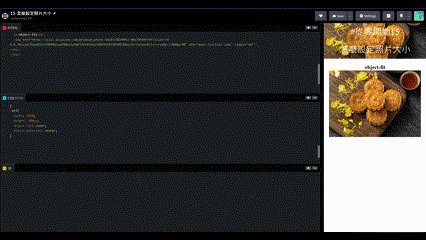
根據畫面大小調整圖片呈現的部分:object-fit
以上各種方法的範例,可以參考codepen:https://codepen.io/rochelwang1205/pen/KKbeemX
參考資料:
